Flat page components
Overview
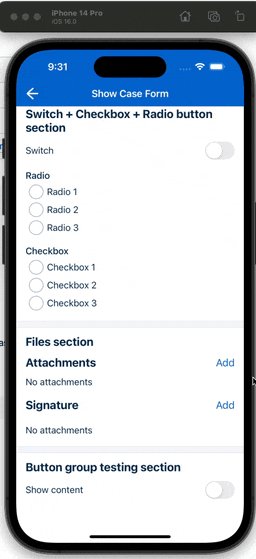
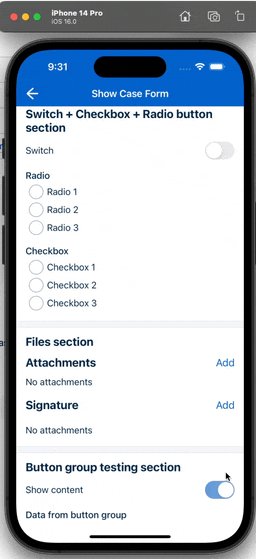
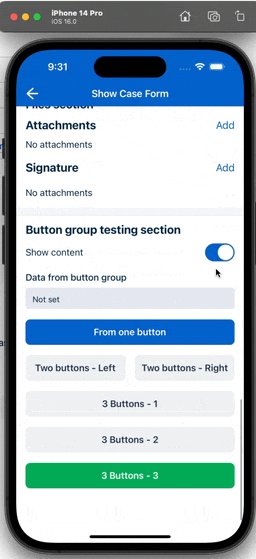
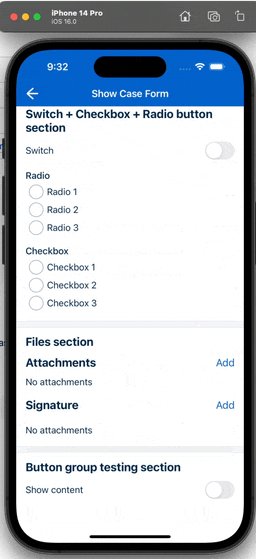
Flat components are used to represent the smallest units of data that can be used on a flat page (a record page). These components are used to render data in a specific way, such as how text is displayed or how a field is rendered.
A flat page could be a single form that a user can fill out, with page components that may include sections, text fields, multi-select, data time pickers, attachment editors, and so on.
Abstract/common behavior for flat page components
Properties and expressions control the behavior and visibility of flat page components.
Flat page component common properties
| Property | Description |
|---|---|
showIfExpression |
When the showIfExpression property is defined, it adjusts the component visibility based on the boolean value returned on the expression. |
Flat page component editor properties
| Property | Description |
|---|---|
| common properties (see above) | The common properties are used to control the behavior and visibility of the component. |
title |
The title of the field. |
validator |
Validation logic for the field. |
readonly |
Indicates whether or not an editor control is read-only. |
Property descriptions and examples
showIfExpression
The showIfExpression property is used to control the visibility of a component. When the showIfExpression property is defined, it adjusts the component visibility based on the boolean value returned on the expression.
For example:
{
"showIfExpression": "formData.JobProducts.length > 0"
}

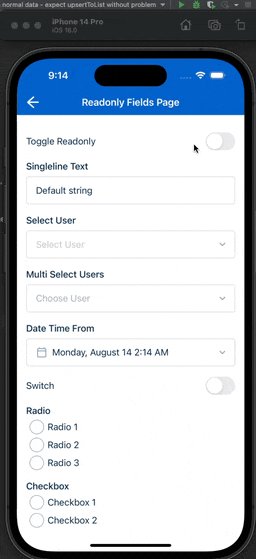
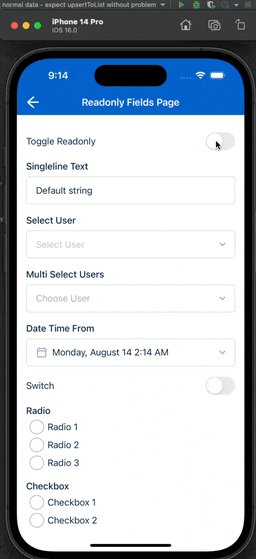
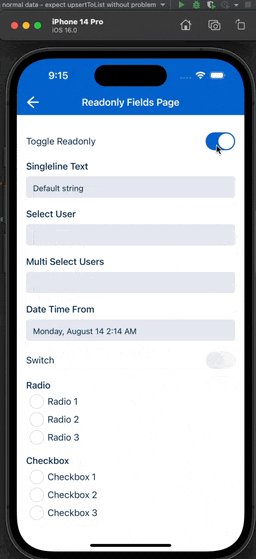
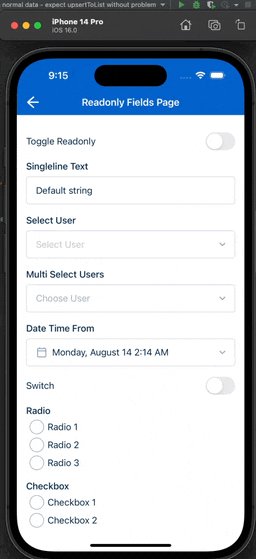
readOnly
The readOnly property is used to return a boolean value that defines whether or not an editor control is read-only.
The following examples set the editable field to read-only:
"readonly": "cf.canEdit(pageData.Status) == false",
Or:
"readonly": "false",

Read-only can be defined at the component-level or at the page-level. If the page-level readonly property is set to true, all components on the page will be read-only. However, a page that has a readonly property set to false can still have components that are read-only and components that are editable.
Feedback
Was this page helpful?